Deploy an advanced email newsletter automation with n8n on AWS

n8n is a workflow automation tool that enables you to quickly and easily create and manage workflows for your tasks. You can use n8n’s integrations to automate any task across your team, whether it’s development or marketing related. This brings huge benefits to the organization, like improved communication and coordination; faster project completion; increased efficiency and productivity.
This article is a step-by-step tutorial on how to create an automated email newsletter when a new blog is published on your website, and deploy this solution on AWS using Microtica’s production-ready n8n template.
Why deploy n8n workflow on AWS?
Here are some of the reasons why it would be a good idea to deploy your n8n app on AWS:
- Application vertical and horizontal scaling
- Self-hosting on AWS means you own the infrastructure and data
- Out-of-the-box Kubernetes infrastructure
- Production-ready solution
Getting started
To follow this tutorial you’ll need to:
- Create a Microtica account by signing up with your email or your Git account.
- You need to have an AWS account to be able to deploy a react app to your AWS account. Here you can sign up for an AWS account.
- Have or create an n8n account so that you can create the workflow and test it out.
Deploy n8n template
After you create a Microtica account, an Onboarding screen will be shown, and you can select the n8n template there. Or click the Deploy app button to land on the Templates page, where you can see a list of all production-ready templates.

To deploy the n8n template on AWS, follow these steps:
- Create a Git repository - connect your preferred Git account, and create an n8n repository. This way you’ll have automated Git-push deployments.
- Configure the template - enter a name for the n8n application, so that you’re able to distinguish it in the applications list.
- Connect your AWS account - from the options provided select Create new Kubernetes Cluster on AWS. A popup will appear where you need to connect your AWS account. This process lasts only a few seconds, so afterward only choose the region you want to deploy in. You can also choose an already connected cluster if you have one.
- Deploy the template - an overview will show up, so you can check your setup and configurations and confirm the deployment on your AWS account. First, the EKS cluster will start deploying and it’s important that you don’t leave the screen, since after the EKS cluster is deployed, the application will start deploying on the cluster. The Kubernetes cluster will be deployed in about 10 mins.

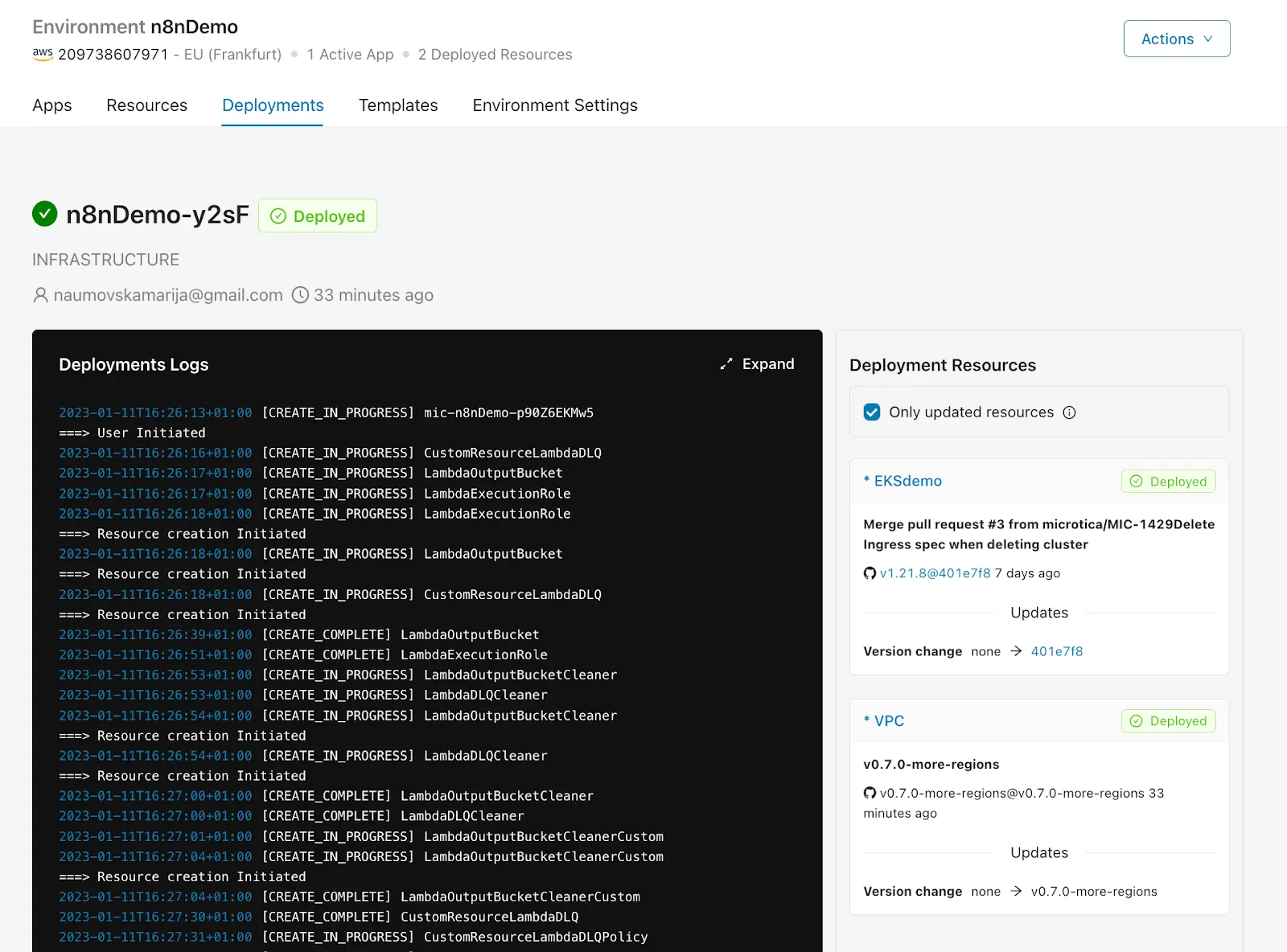
- Application deployment - Once the deployment of the EKS cluster is finished, the n8n application will start deploying. You can follow the build and deployment logs in real-time, by clicking on the View Logs button.
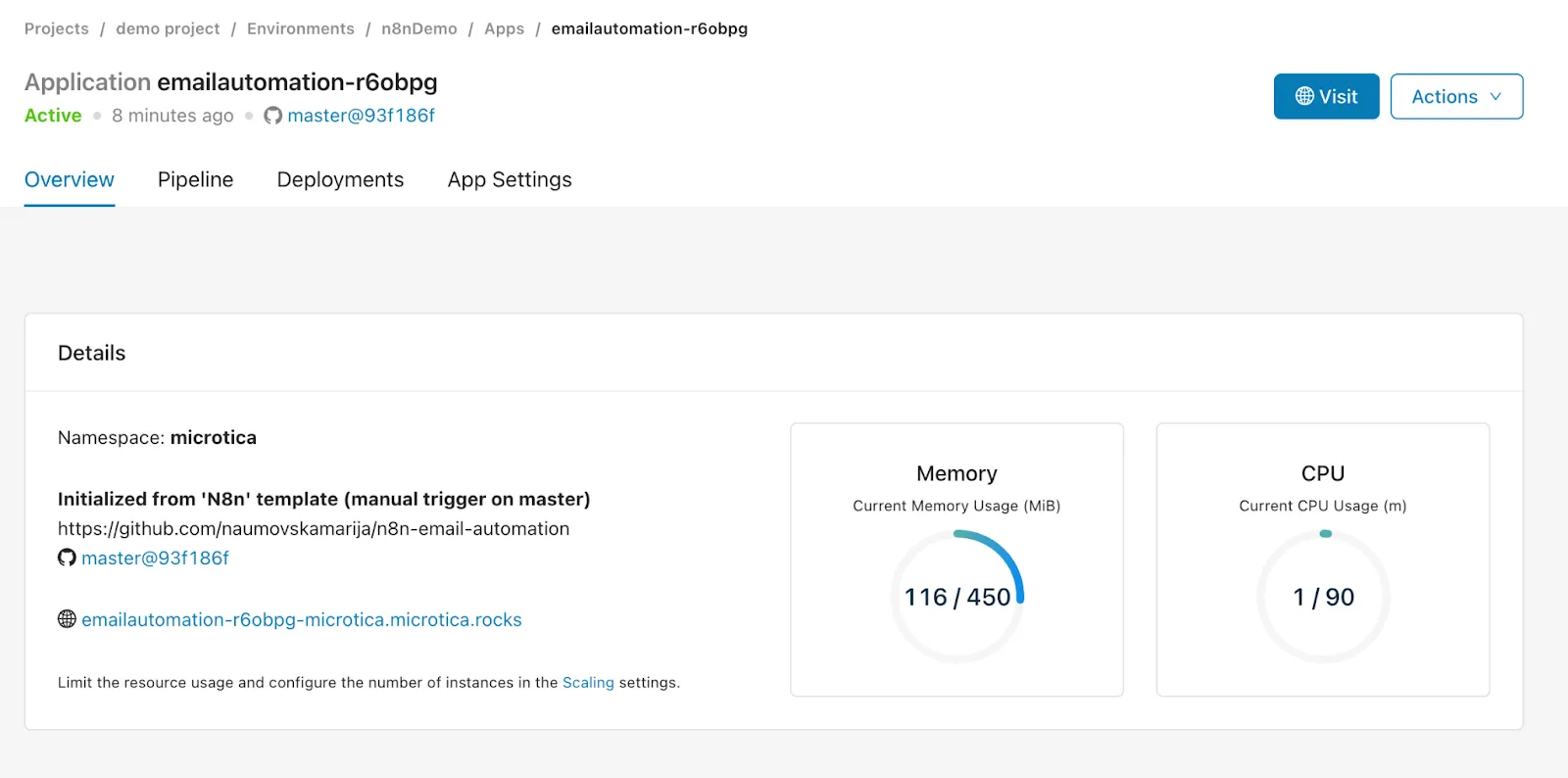
- Preview the application - once the app deployment is finished, click the View application button that will navigate you to the environment → Apps, and the n8n app. In the Overview tab, you’re able to set a custom domain for your application, so that you can access it in the browser. You can also select a Microtica predefined domain to test your application. Once you’re done with this flow the n8n application will be available on the selected/defined domain. Open it up and login or signup for an n8n account.

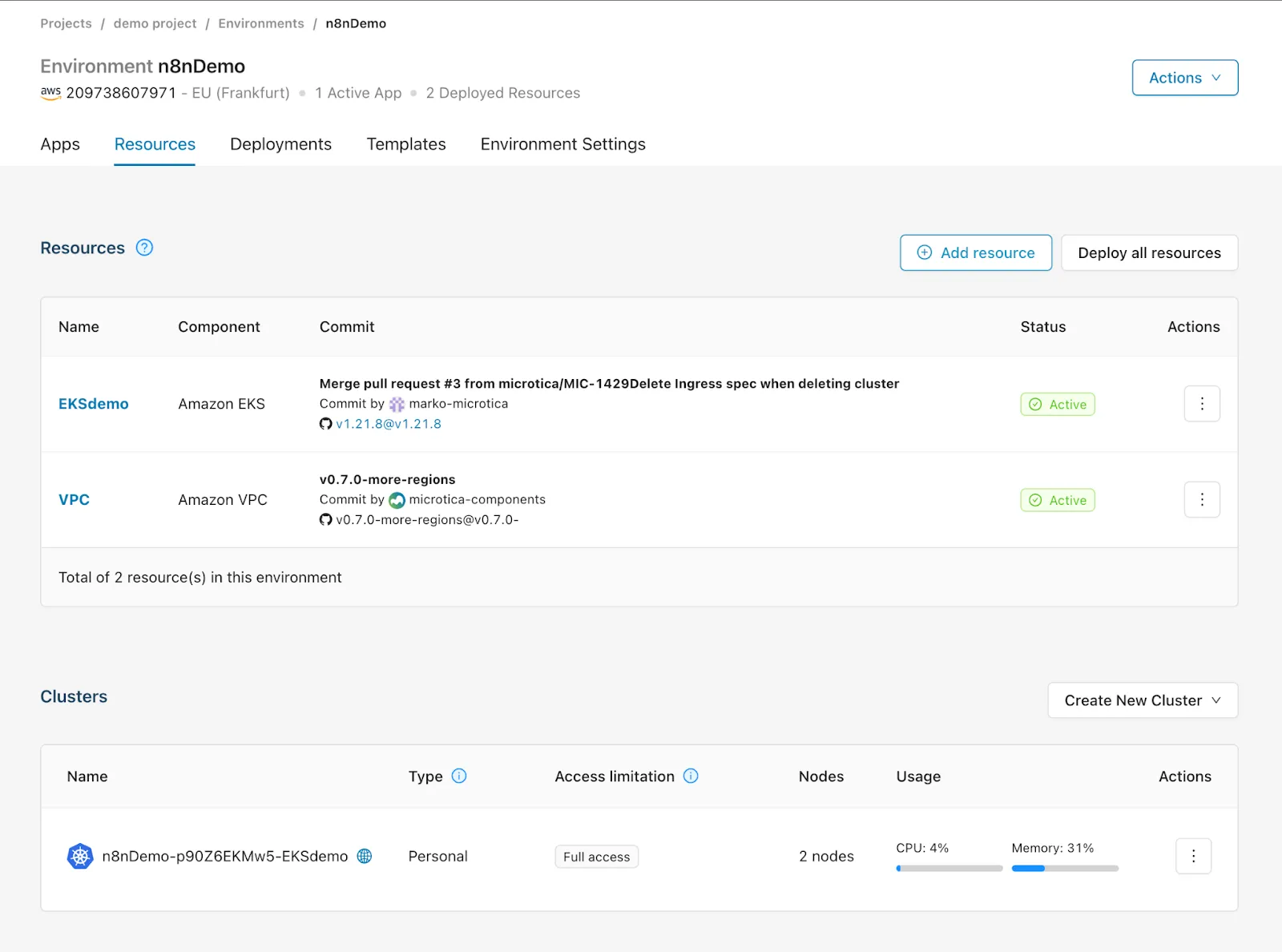
And YOU’RE DONE! An n8n application is deployed on your AWS account and available on the provided domain name. The image below shows the resources that should be created and deployed on your AWS account.

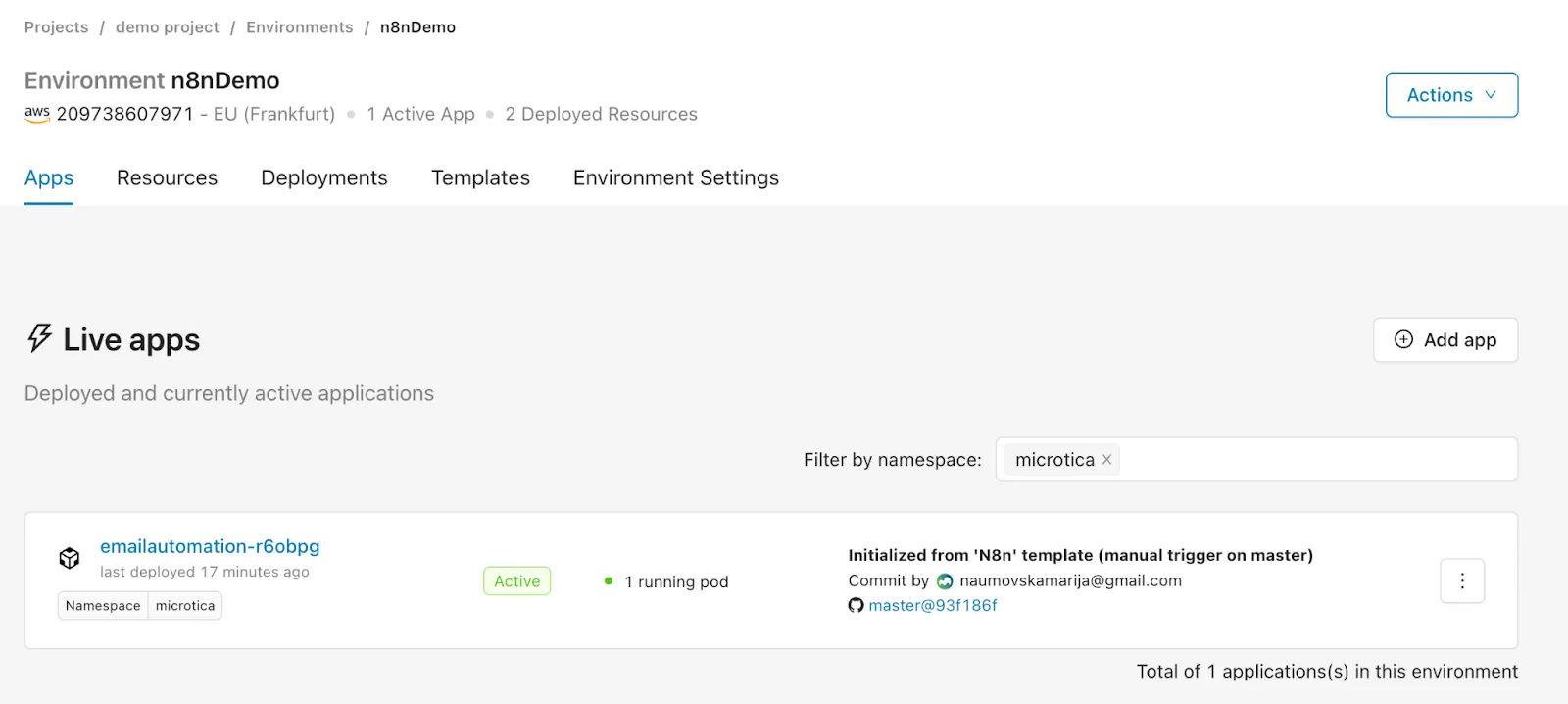
And the application:

Create the email automation in n8n
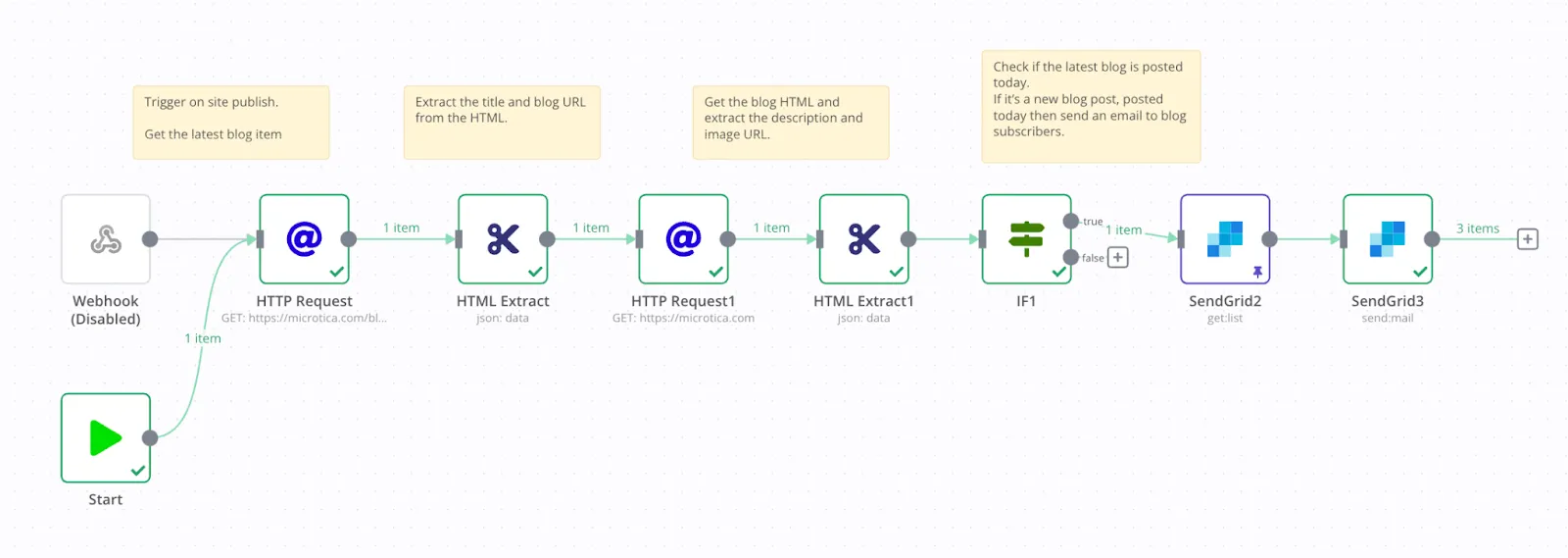
Now, to create a blog post email automation in the n8n app available on the custom domain, we’ll use the following nodes:
- Webhook
- HTTP Request
- HTML Extract
- If (to perform a check)
- SendGrid integration
You can simplify this scenario if your website is hosted with Webflow, WordPress or any other CMS website builder, and use the already existing integrations in n8n for these platforms. I’ve chosen to do it in a more generic way, that can be applied to almost any website.

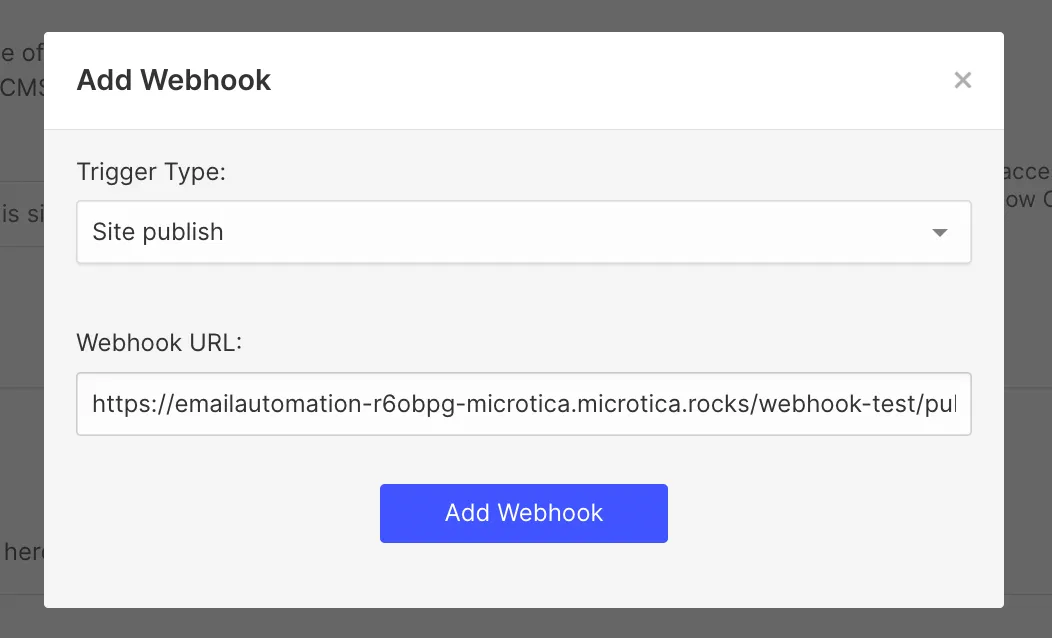
1. Connect the webhook
The webhook node provides Test and Production URLs that you can setup in your website. For example, in a Webflow website, you can setup the webhook trigger in Site Settings → Integrations, under Webhooks. Webflow should trigger the webhook on Site Publish.

2. Get all blogs from the blog page
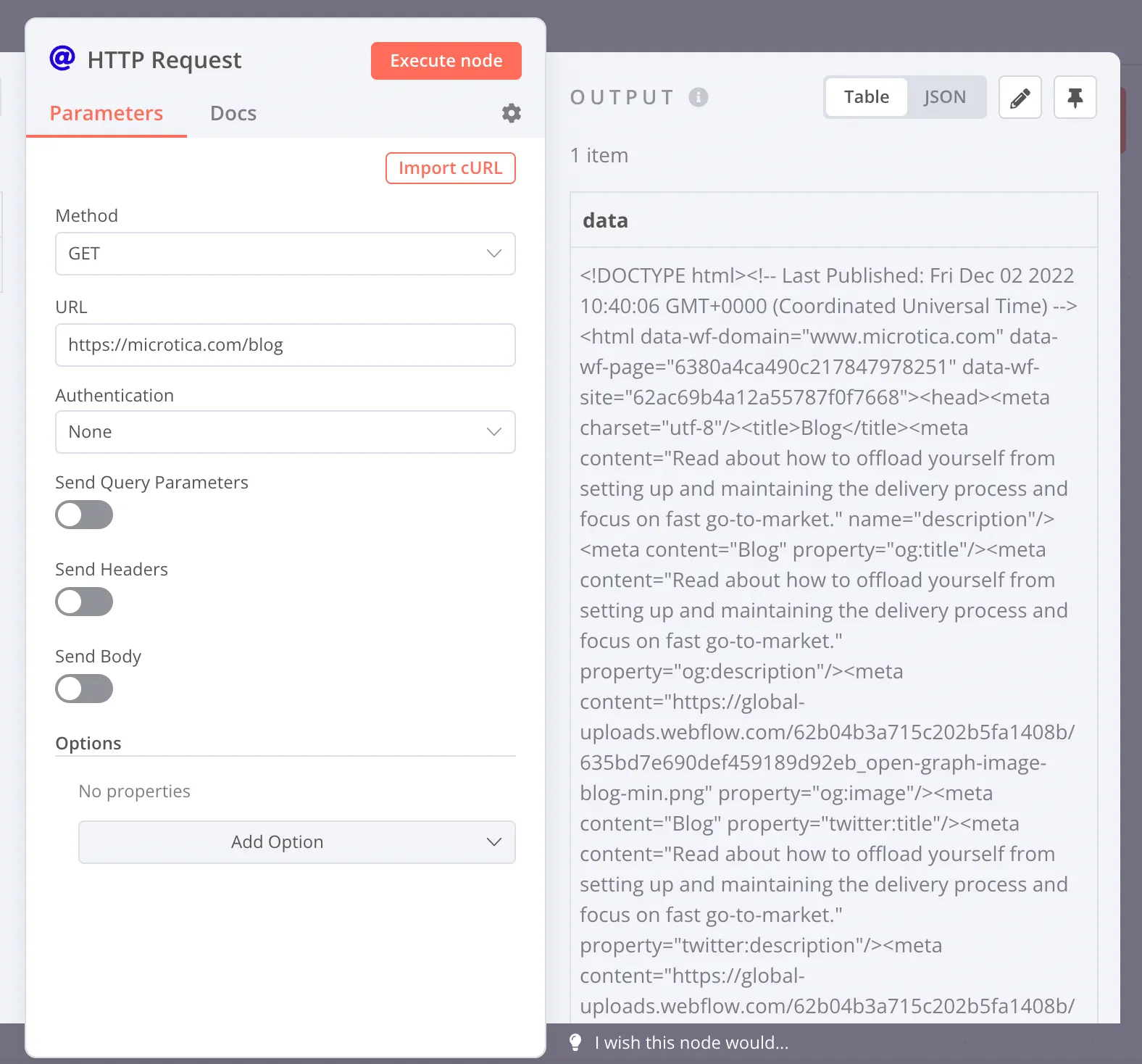
The next step is to create an HTTP request to get the blogs published on your blog page. Since the Webflow webhook triggers every time there is a Site publish, meaning it doesn’t have to be a Blog publish necessarily, you need to do some checks to be sure the publish is for a new blog post. So here is how an HTTP request to get the blogs might look:

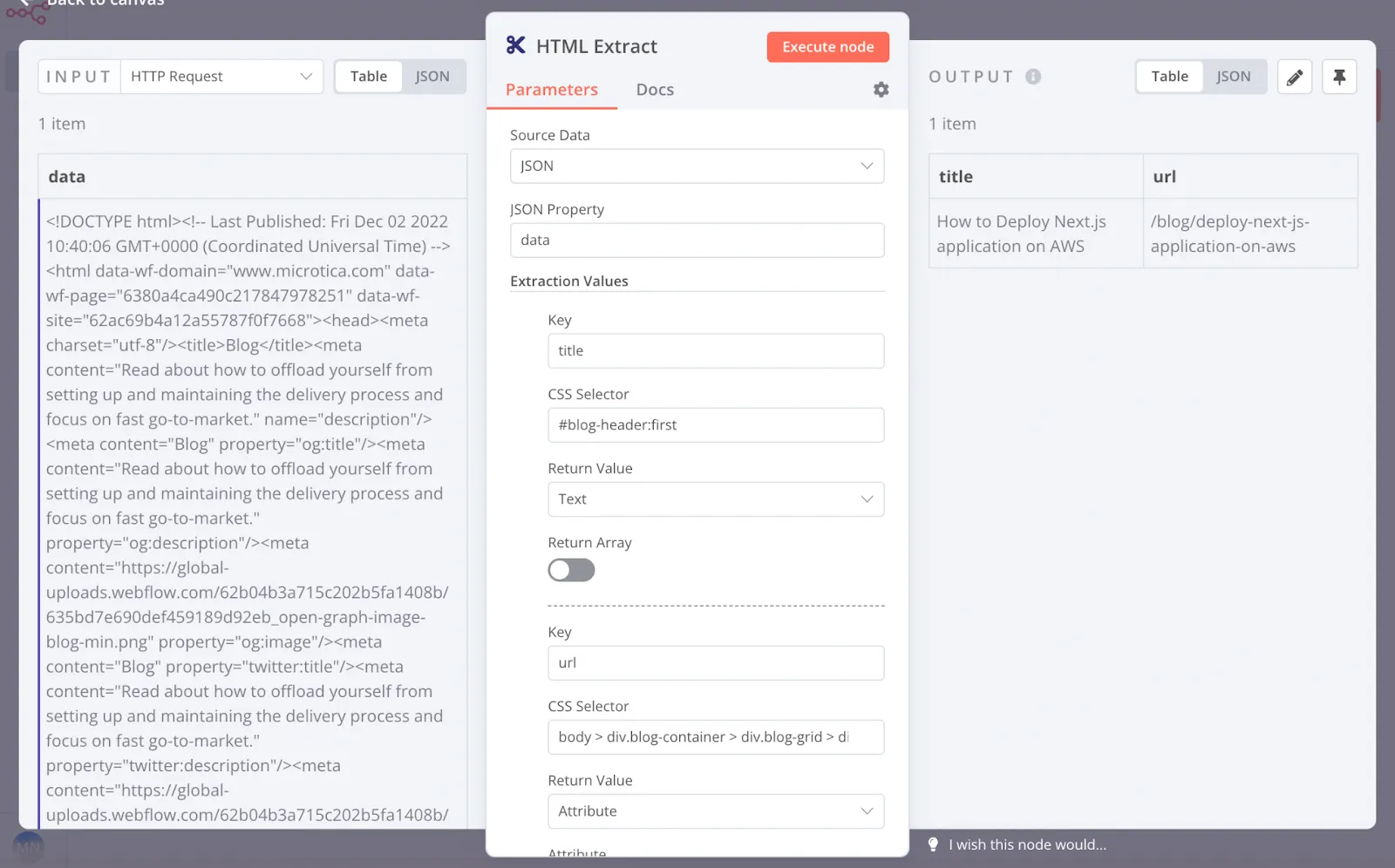
3. Extract the latest blog post
The response is the blogs HTML page. To extract the first blog post, navigate to the CSS selector of the blog’s title and select Copy selector.

Do the same for the blog URL, then past this data into the HTML Extract node in n8n. Executing this node should give you the title and URL of the latest blog post published on your website as output items.

We will use this information to get more details about the blog post, like the description and thumbnail image to include them in the email we want to send to our blog subscribers.
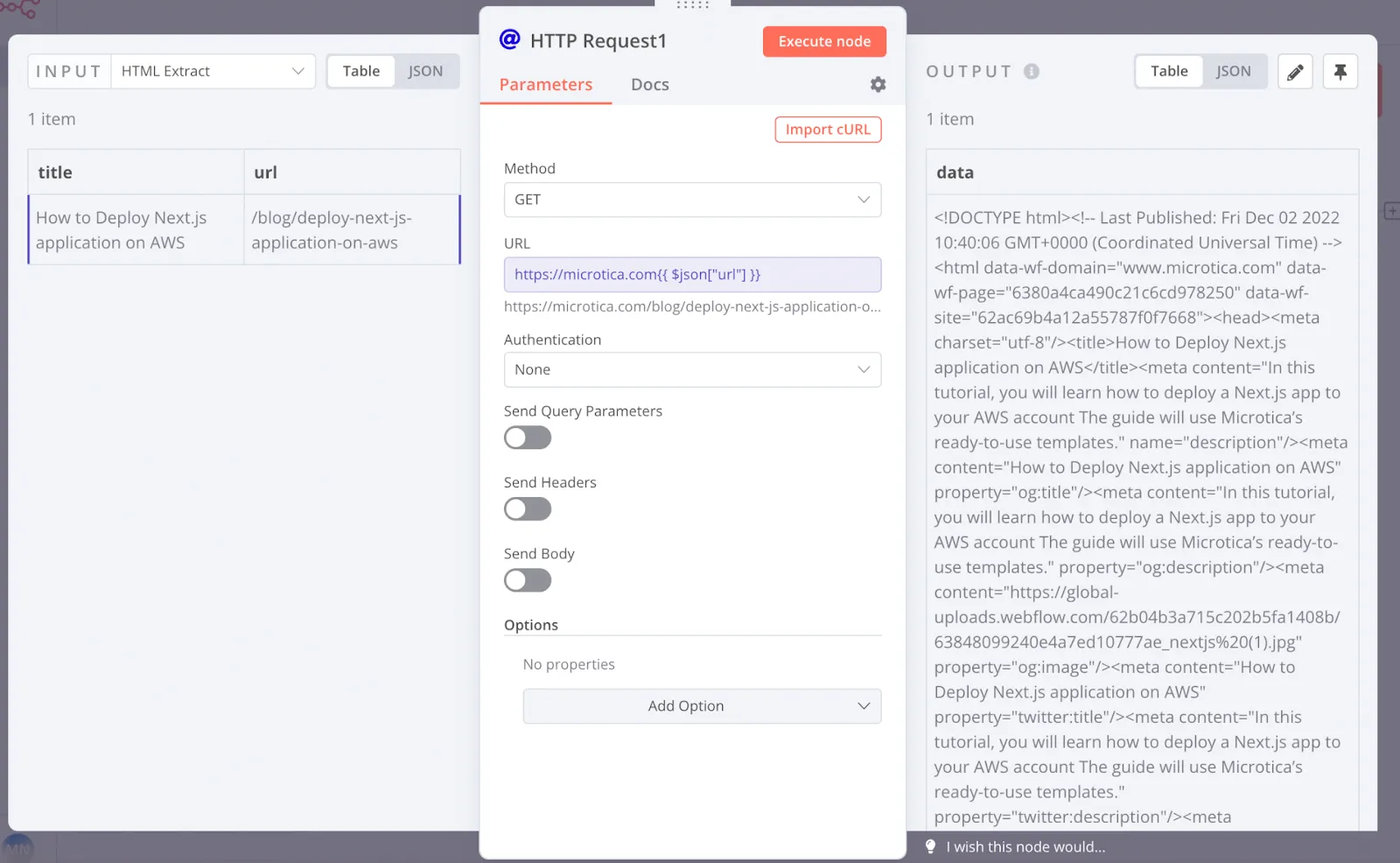
4. Get details about the latest blog post
Use the previously extracted blog URL to do another HTTP request to the specific blog page and get the HTML content as an output.

Use the HTML extract node again where the input would be the blog post’s HTML output from the previous HTTP request node. By copying out the CSS selector from the elements you’re interested in, you can get information about the blog post - like a description you’d like to add to the email, and the banner image connected to the post.
If you have the publish date displayed on the blog post page, extract that as well, as you’d need that information in the next node.

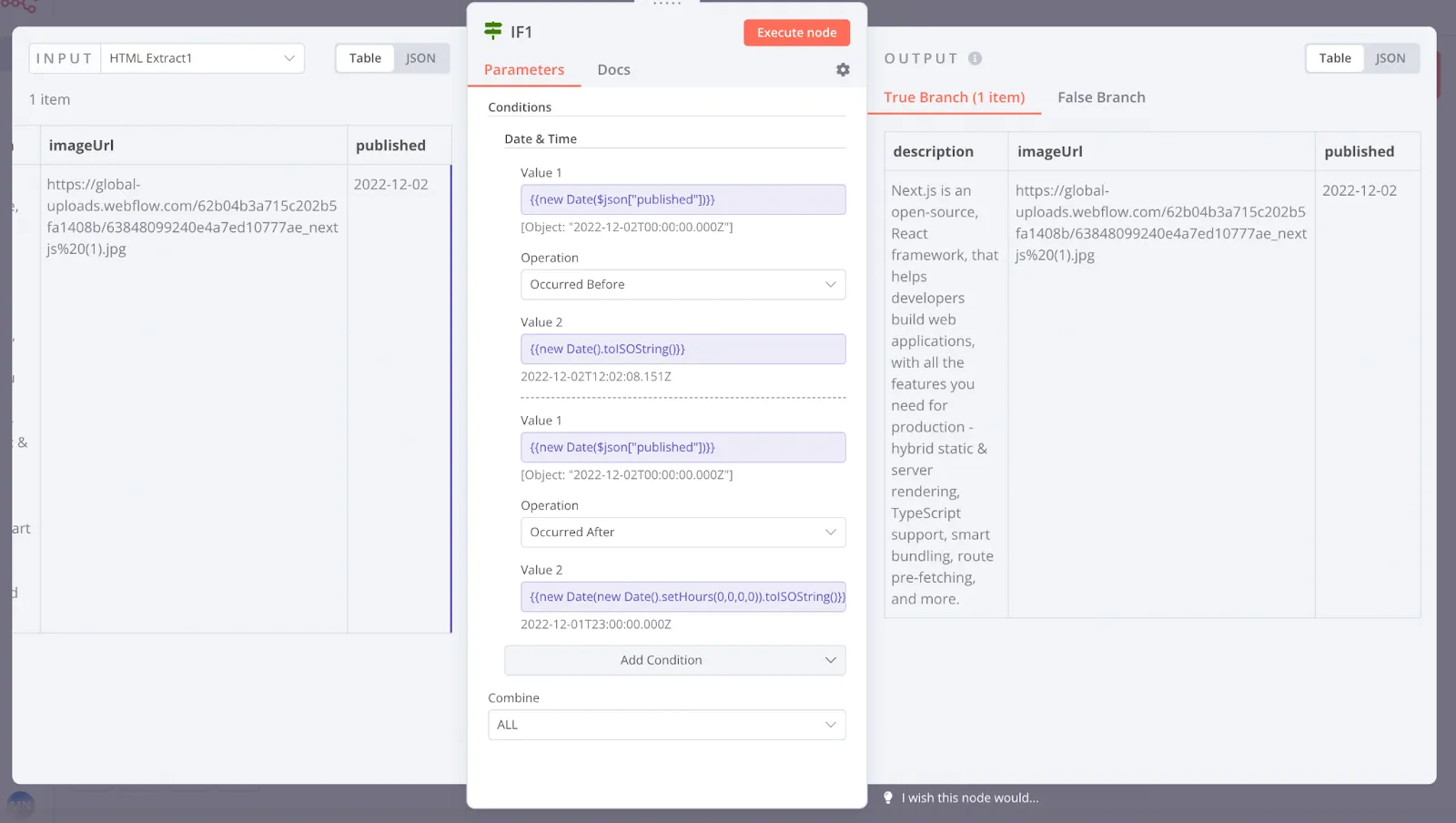
5. The IF node
Use the IF node to check if the latest blog is posted today. Use the previously extracted published date value for this.

If it's a new blog post, which has been posted today then send an email to your blog subscribers. If not, then skip the workflow.
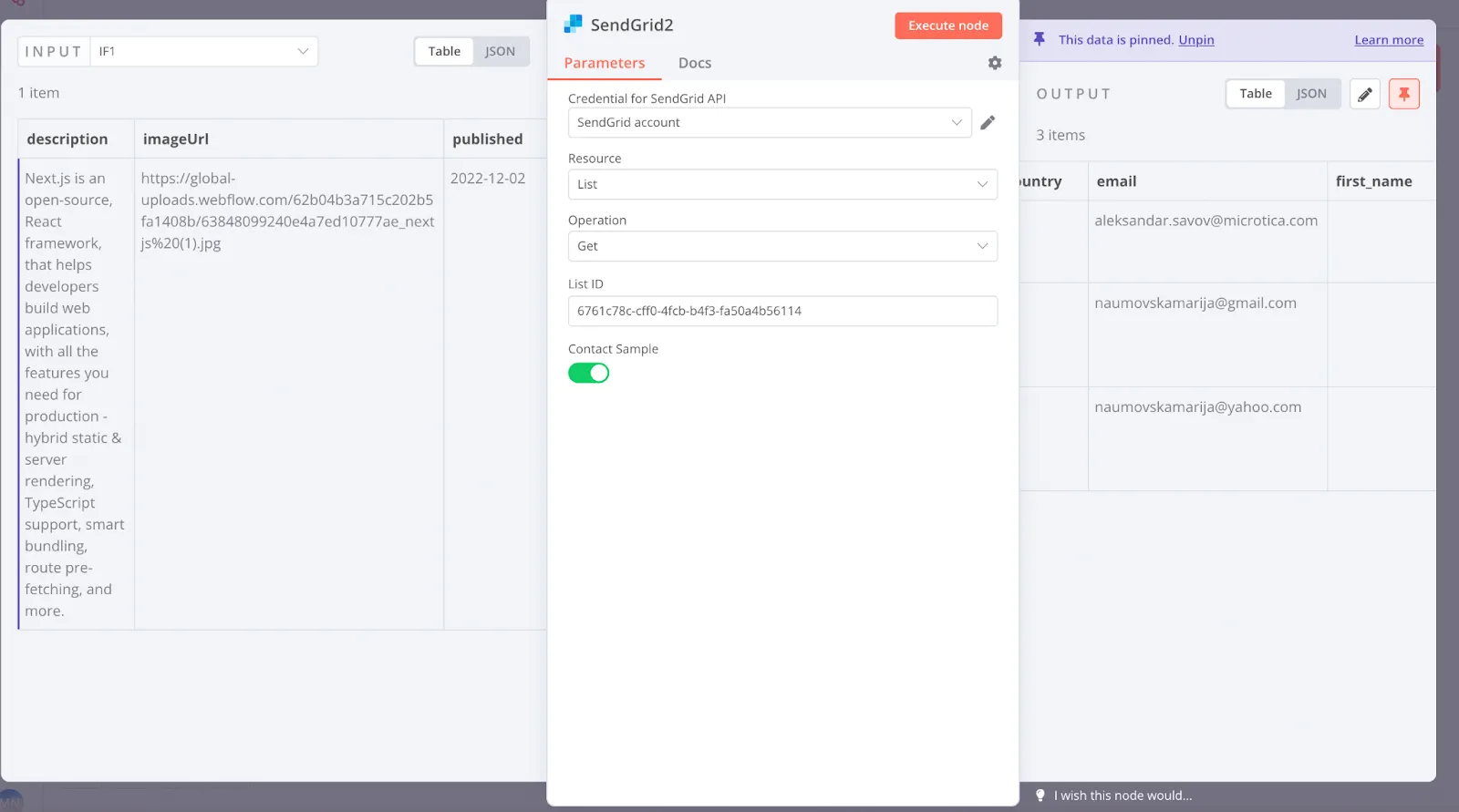
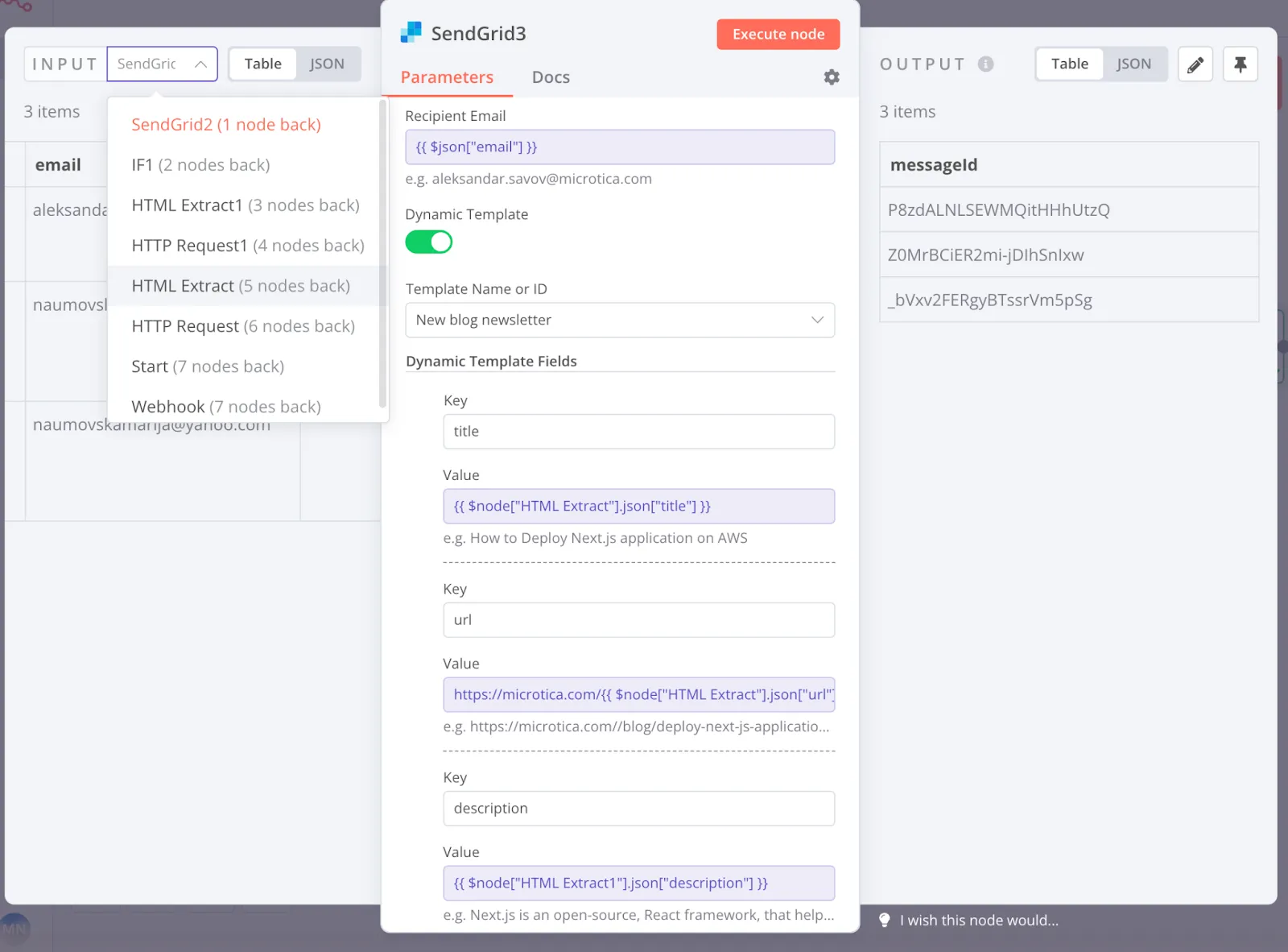
6. Send an email to blog subscribers
Connect the true branch of the IF node to the SendGrid node. You can of course use any other email-sending integration that you prefer, like Mailchimp, Mailgun, SendInBlue, etc.

My list of blog subscribers is already setup in SendGrid, so I’ll be using the SendGrid node twice. Once to extract the list from my account and get the emails to which we’ll send an automated email that a new blog post is available on our site.
And a second time, to actually send the email via SendGrid. Using a dynamic email template, you can use the values you extracted in the previous nodes and substitute them with dynamic fields in the template to create the design you intend.
Go back to previous inputs and use their outputs in the SendGrid node. Do this for the title, blog URL, description, and blog image.

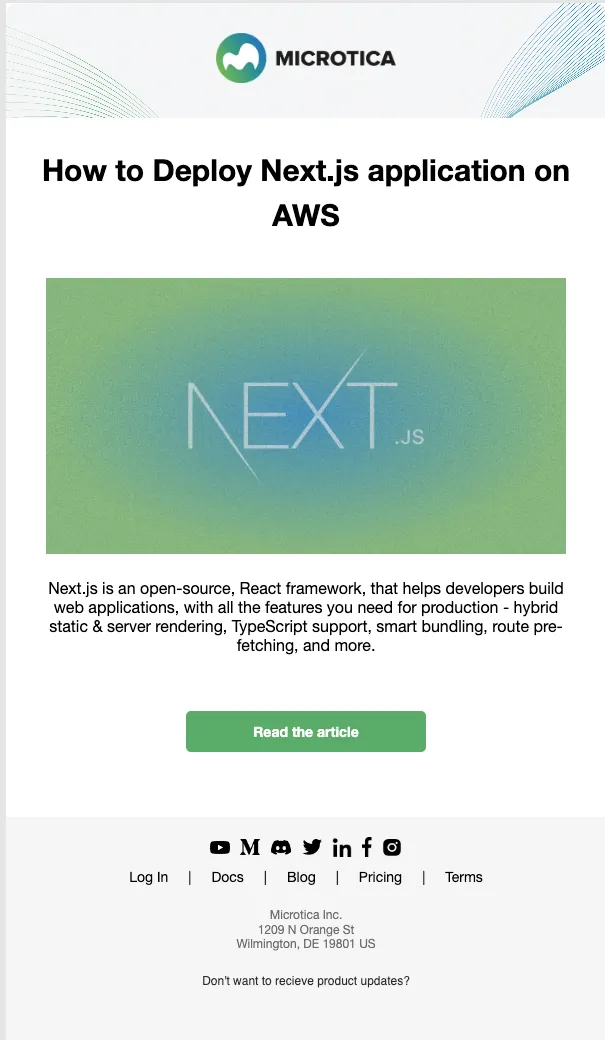
And this is the final result that your blog subscribers will get in their inbox any time you publish a new blog post on your website.

Bonus: Cleanup
To remove the application, click on the three dots on the app item in the Apps list and select Delete from the dropdown.
To remove all the resources created on your AWS account, navigate to your environment (testing in our example) → Environment Settings → Infrastructure, and you’ll see the Undeploy section.
This will clean up the resources created in AWS, but you will still have the configuration in Microtica in case you want to deploy it in the cloud again.